※반복되는 단어는 줄여서 표현하겠습니다! 줄여서 표현할 단어 뒤에 괄호로 어떻게 표현할지 표시한 후, 그 다음부터는 해당 단어를 줄여서 표현하고 있습니다.

UI툴킷의 가장 기본적인 구성 요소는 visual element입니다. visual element는 부모-자식 관계를 가진 계층 구조의 트리로 정렬됩니다. 위 다이어그램은 계층 트리의 단순화된 예와 UI Toolkit의 렌더링된 결과를 표시합니다.
Visual Element(VE)
VisualElement클래스는 Visual Tree에서 모든 노드에 대한 base입니다. Visual Tree에서의 모든 노드는 VE를 기반으로 설계되었습니다. VE기본 클래스에는 스타일, 레이아웃, 데이터 및 이벤트 핸들러와 같은 모든 컨트롤에 대한 공통 속성이 포함되어 있습니다. VE에는 자식 및 하위 VE가 있을수 있습니다. 예를 들어 위의 다이어그램의 첫 번째 BOX VE에는 세 개의 하위 VE인 Label, Checkbox, Slider가 있습니다.
사용자가 스타일시트(USS)를 통해 VE의 모양을 정의할 수 있습니다. 이벤트 콜백을 이용하여 VE의 기능을 수정할 수도 있습니다. VE는 컨트롤과 같은 추가 동작 및 기능을 정의하는 하위 클래스로 파생될 수 있습니다. UI Toolkit에는 특별한 기능이 포함된 다양한 기본 제공 컨트롤이 포함되어 있습니다. 예를 들어 다음 항목을 기본 제공 컨트롤로 사용할 수 있습니다.
- 버튼
- 토글
- 텍스트 입력 필드
VE들을 통합하고 추가 동작을 설계하여 사용자 지정 지정 컨트롤을 만들 수도 있습니다. 기본 제공 컨트롤은 '컨트롤' 페이지를 참조하세요!
Controls reference - Unity 매뉴얼
The following table is a reference of all built-in controls available for UI Toolkit.
docs.unity3d.com
패널
Visual Tree(VT)의 상위 개체. VT의 루트 오브젝트를 패널이라고 부릅니다. VE는 패널에 연결되기 전까지 무시되고 윈도우에 렌더링되지 않습니다. 모든 패널은 에디터 윈도우와 같은 윈도우에 속합니다. 패널은 또한 포커스 제어 및 VT에 대한 이벤트 디스패치도 처리합니다.
VT의 모든 요소는 VT를 유지하는 패널에 대한 직접 참조를 유지합니다. VE가 패널에 연결되어 있는지 확인하기 위해 이 요소의 패널 속성을 테스트할 수 있습니다. VE가 연결되어 있지 않으면 테스트에서 null을 반환합니다.
그리기 순서
VT에서 그리기 순서는 깊이 우선 검색방식을 따릅니다. 자식 VE는 부모 요소 위에 나타납니다. 자식 요소도 형제 목록의 순서로 그려집니다. 그려지는 순서는 다음과 같습니다.
1. 최상위 VE
2. 해당 VE의 첫 번째 자식 요소
3. 하위 요소의 자식 요소

좌표 및 위치 시스템
UI Toolkit은 스타일 속성의 레이아웃 매개변수를 기반으로 개별 요소의 위치와 크기를 자동으로 계산하는 강력한 레이아웃 시스템을 사용합니다. 자세한 내용은 '레이아웃 엔진 페이지'를 참조하십시오.,
UI Toolkit에는 두 가지 유형의 좌표가 있습니다.
Relative(상대): 요소의 계산된 위치를 기준으로 한 좌표입니다. 레이아웃 시스템은 요소의 위치를 계산한 다음 좌표를 오프셋으로 추가합니다. 레이아웃 엔진이 요소 위치를 계산할 때 자식 요소를 고려하므로 자식 요소가 부모 요소의 위치에 영향을 줄 수 있습니다.
Absolute(절대): 상위 요소를 기준으로 한 좌표입니다. 이것은 자동 레이아웃 계산을 우회하고 요소의 위치를 직접 설정합니다. 동일한 부모 아래의 자식 요소는 요소의 위치에 영향을 주지 않습니다. 마찬가지로 요소는 동일한 부모 아래에 있는 다른 형제의 위치와 크기에 영향을 주지 않습니다.
각 VE는 위치를 계산하는 데 사용되는 좌표계를 결정합니다. element style sheet에서 사용할 좌표계를 구성할 수 있습니다.
예제

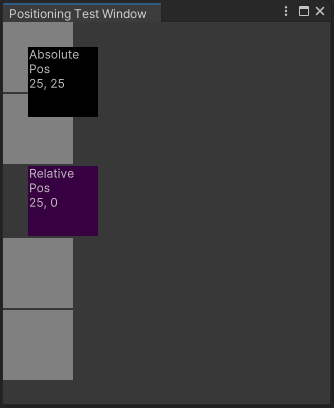
위 예제는 상대 위치 지정과 절대 위치 지정 간의 차이를 보여줍니다. 자동 레이아웃 시스템을 사용하여 창에 box를 추가하고 위치를 계산합니다. 한 box는 상대 오프셋(25,0) 을 보여주고, 한 상자는 절대 오프셋(25,25)를 보여줍니다.
GitHub - eugene-doobu/Unity-CustomEditorWindow: repository for the study of EditorWindow
repository for the study of EditorWindow. Contribute to eugene-doobu/Unity-CustomEditorWindow development by creating an account on GitHub.
github.com
좌표계 간의 변환
VisualElement.layout.position와 VisualElement.transform속성은 로컬 좌표계와 상위 좌표계 간의 변환 방법을 정의합니다. VisualElementExtensions 정적 클래스는 좌표계 간에 점과 사각형을 변환하는 다음과 같은 확장 메서드를 제공합니다.
WorldToLocal 는 Vector2 또는 Rect를 Panel 공간에서 요소 내의 참조 공간으로 변환합니다.
LocalToWorld 는 Vector2 또는 Rect를 Panel 공간 참조로 변환합니다.
ChangeCoordinatesTo 는 한 요소의 로컬 공간에 있는 Vector2 또는 Rect를 다른 로컬 공간으로 변환합니다.
'유니티 > UI System' 카테고리의 다른 글
| [UIToolkit]UXML 템플릿 작성 - 1 (0) | 2022.03.30 |
|---|---|
| [UIToolkit]UXML을 사용한 UI 구조 (0) | 2022.03.30 |
| [UIToolkit]레이아웃 엔진 (0) | 2022.03.30 |
| [UIToolkit]UI Toolkit 개요 (0) | 2022.03.25 |
| 유니티 넷플릭스 스타일UI - ScrollrectEx 응용 (0) | 2020.12.25 |


